JDisc Discovery API


Dear JDisc friends,
you might know, that we are currently working on the new browser-based user interface.
We are going to use modern technologies to make the user interface as responsive as possible. Technology-wise, we need to implement a REST interface for our application. The REST interface is being used to communicate between the JDisc Discovery server and the browser-based user interface (using the Angular framework).
The REST interface will expose all functionality that is needed for the JDisc Discovery configuration. You will be able to perform all configuration tasks automatically via our REST interface.
Besides automating the configuration, we often hear from customers, that they would like to extract the data from our database. In those cases, we referred to our database schema and asked our customers to directly access our database and run your own SQL queries. This approach has several disadvantages:
- you are dependent on our database schema. Although we haven’t had any structural database changes (just additions), it is always a good practice to have an abstraction layer between the database structures and the query interface.
- the database was running on a specific port (default is 25321) and this port might not be available behind a firewall. That could make access to our database difficult or even impossible.
So we decided to provide a query interface based on GraphQL. Why did we choose GraphQL over a traditional REST interface? There are several reasons why we chose GraphQL. The most important reason is that REST has a fixed schema and you always get the complete dataset (whether you need it or not). In GraphQL, you choose what data items you need. This saves network traffic (you are not transmitting data you don’t need) and it also saves database traffic (you don’t run queries for data that you don’t need).
You find a quick introduction into GraphQL here:
https://www.tutorialspoint.com/graphql/graphql_introduction.htm
GraphQL is contract-driven and comes with introspection where users can get the documentation for the entities and their properties. GraphQL comes with a schema definition. But don’t be afraid. You don’t need to understand some cryptic schema definition languages. It’s all interactively available in the browser! Later, you will learn how easy it is to create queries…
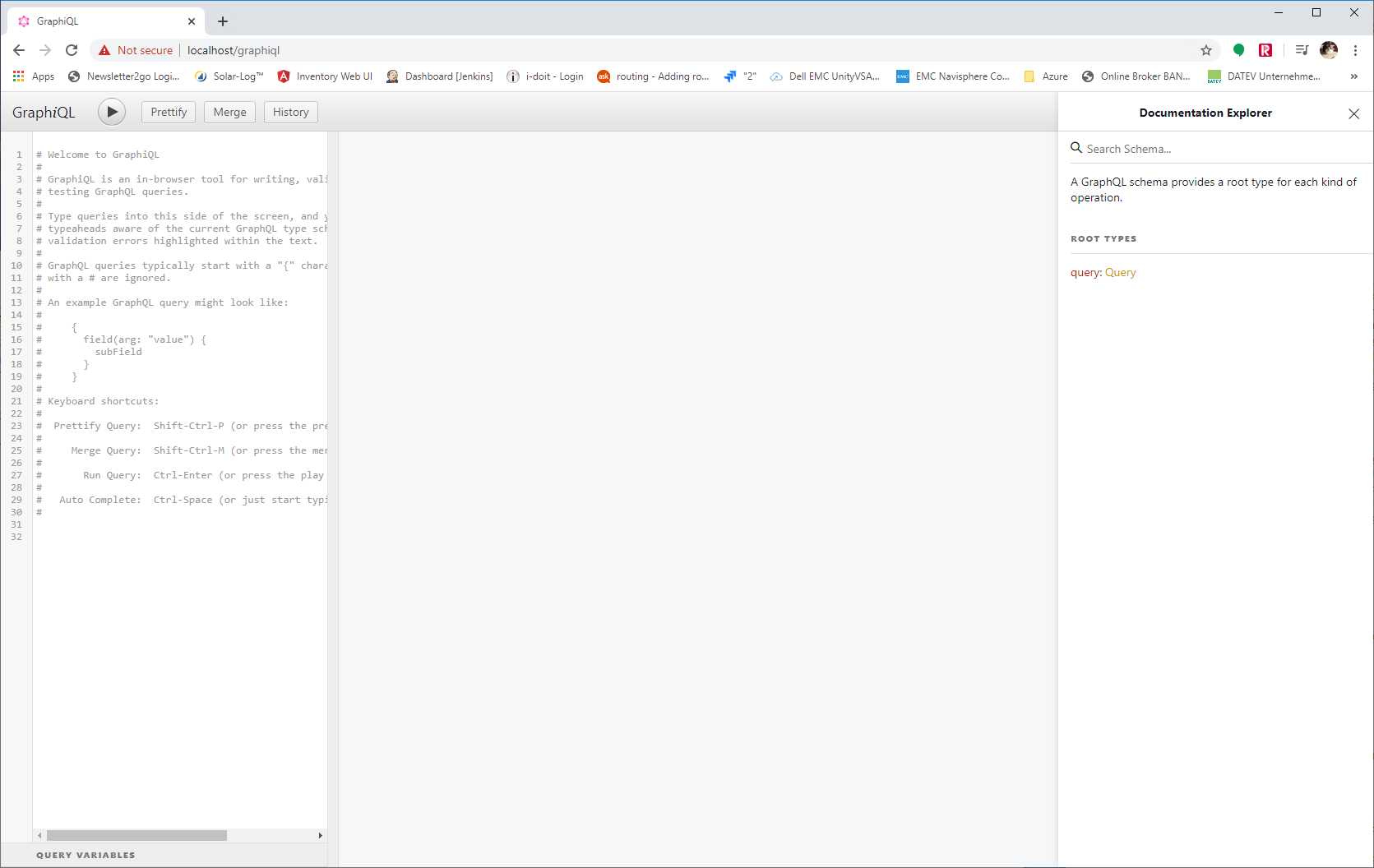
The JDisc Discovery GraphQL implementation comes with a handy development tool. You can use the tool to test and develop your queries. You reach the development console via https://localhost/graphiql.

The main window consists of a query section on the left. You can enter your queries right there and it provides an auto-complete to speed up the query creation.
The main area in the middle will hold the results of your query whereas the right area provides the documentation.
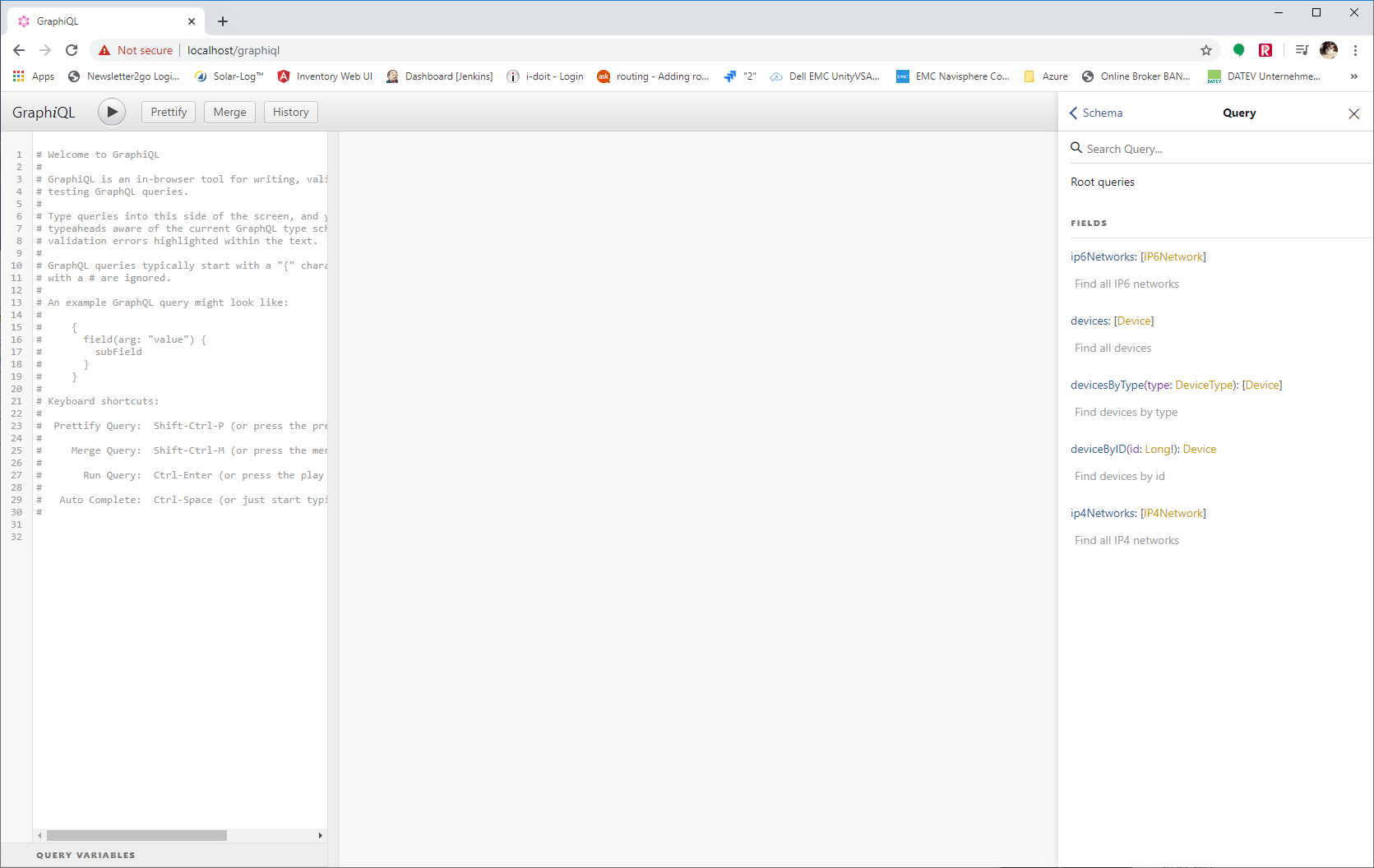
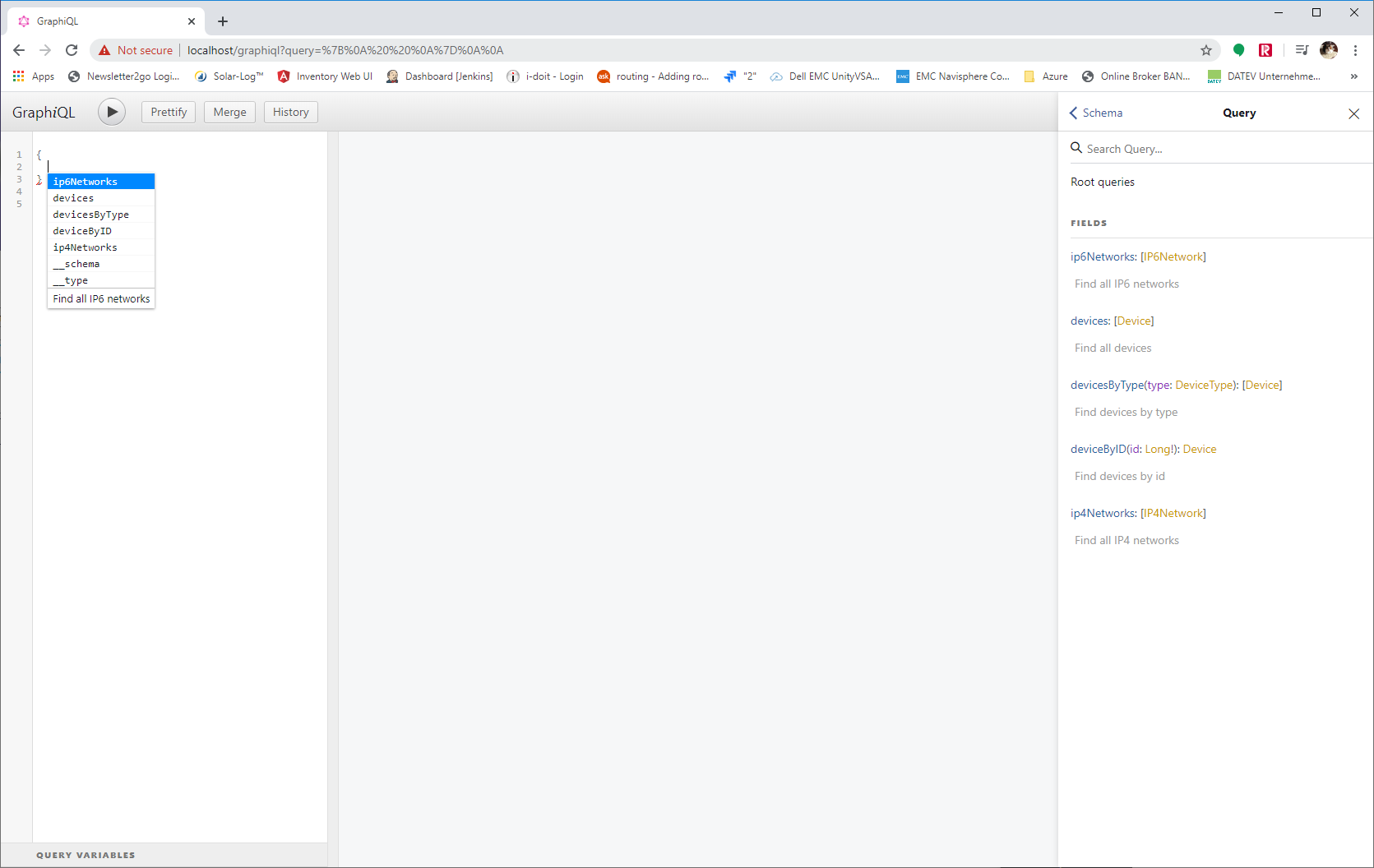
You always start with a query. Simply click on the query link in the documentation area in order to list the available queries.

Right now, we have exactly 5 queries defined in our API. We will add more queries over time as we extend the scope of the GraphQL interface. So let’s start with our first query. The first query should get the list of devices together with their name, model, and manufacturer.
So let’s go to the query field and start typing. The syntax of GraphQL defines that we start with curled brackets “{“. The content assist can be activated with CTRL-Space.

The content-assist displays the list of possible queries. Since we are interested in devices, we chose devices.
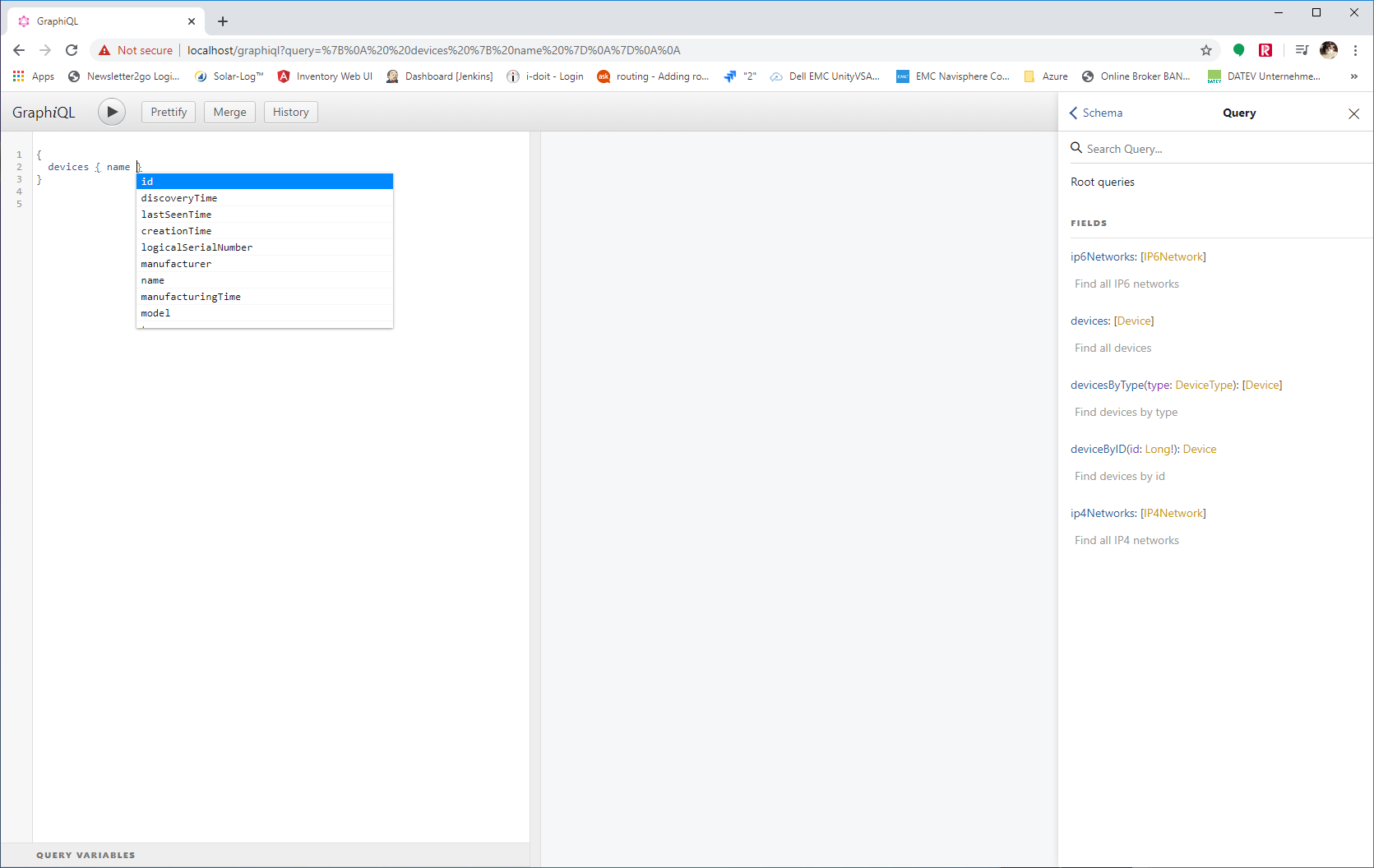
In GraphQL, you have to define what properties you would like to read from the selected objects. Simply list the desired property names. Again, the content-assist helps to find the list of supported properties for an object.

Now, we are ready to run our first query after selecting the list of attributes and clicking on the Prettify button to beautify the formatting.
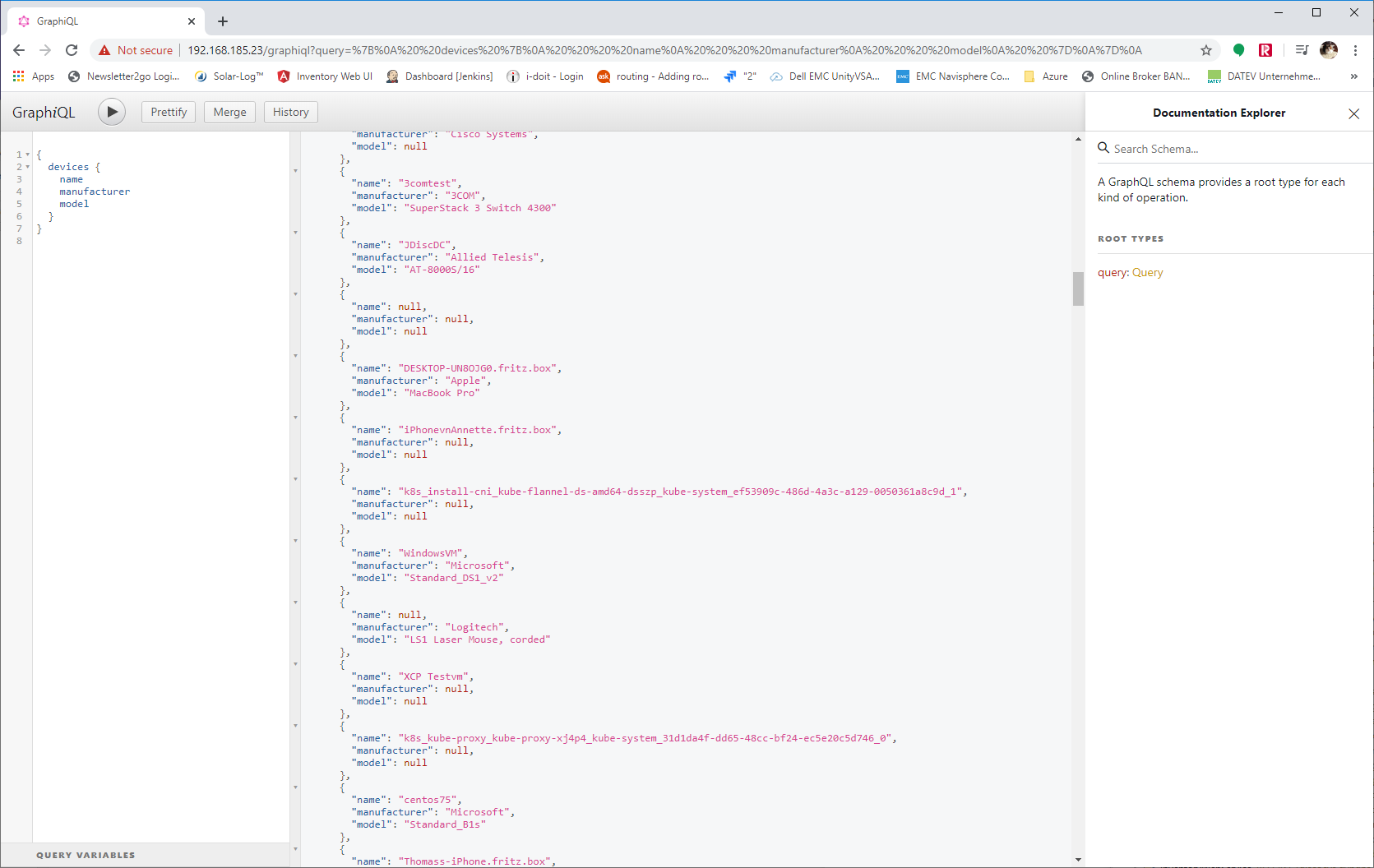
Click on the run button to execute the query.

The result is a list of JSON objects with exactly the defined properties. That is one of the main advantages of GraphQL over traditional REST APIs to query data. GraphQL just gets what you actually need and not more. This reduces the data to transmit and relax the database from unnecessary queries.
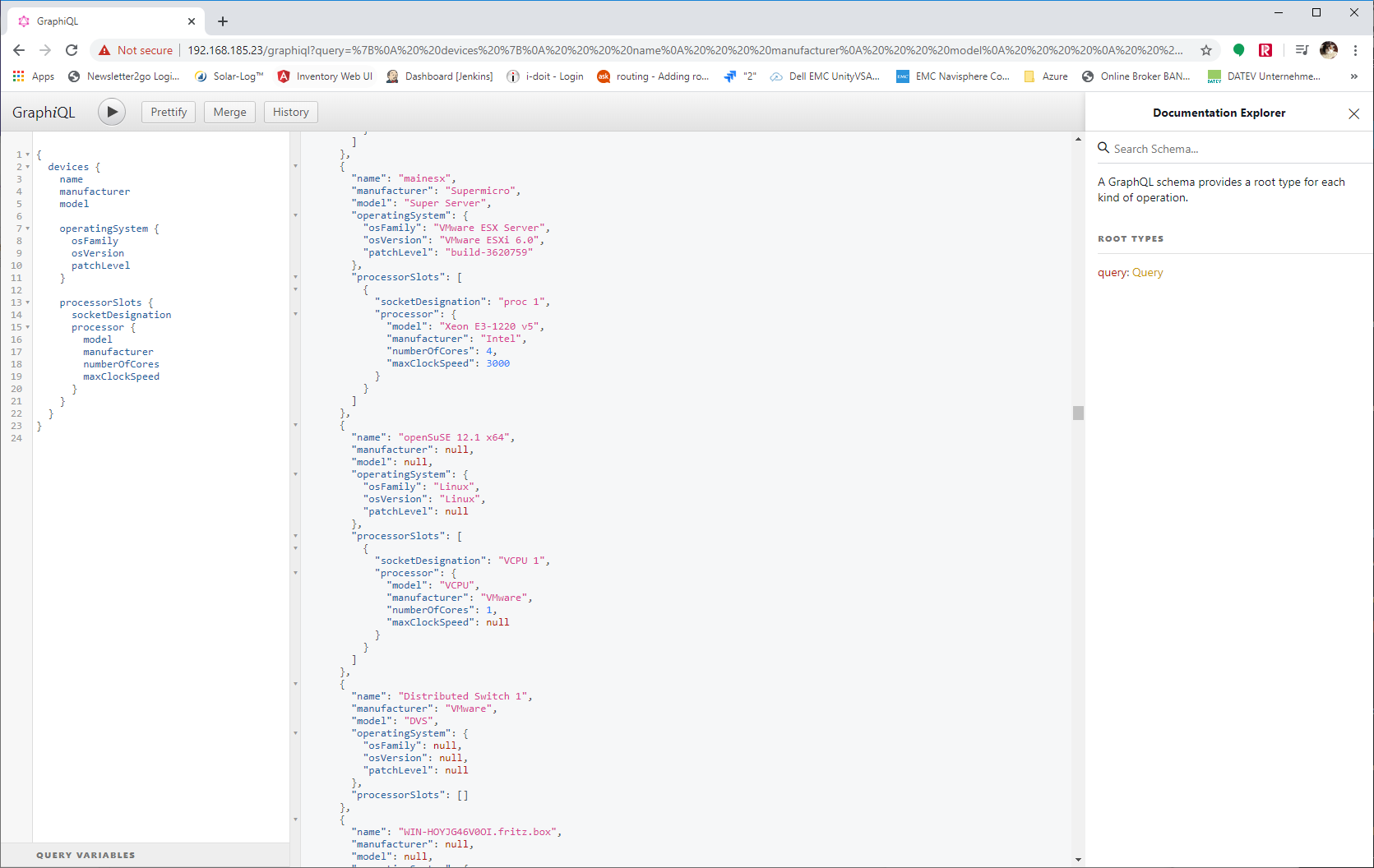
But how about a more complex query. For instance, if we would like to get information about the installed processors and the operating system? We simply extend the query to get the properties for the operating system, processor slots, and the attached processor.

Over time, we are going to expose all information that we store in our database via the GraphQL interface. We hope that this approach makes integrations with other tools much easier and faster to implement.
Looking forward to getting your feedback on this approach.
Cheers,
Thomas
